纹理对象 Texture 阵列
使用 threejs 纹理对象 Texture 的阵列功能 + 矩形平面几何体 PlaneGeometry 实现一个地面瓷砖效果
矩形平面设置颜色贴图
js
const geometry = new THREE.PlaneGeometry(1000, 1000);
const textureLoader = new THREE.TextureLoader(); //纹理贴图加载器TextureLoader
const texture = textureLoader.load('图片路径'); // .load()方法加载图像,返回一个纹理对象Texture
const material = new THREE.MeshBasicMaterial({
//map表示材质的颜色贴图属性
map: texture, // 设置纹理贴图:Texture对象作为材质map属性的属性值
});
const mesh = new THREE.Mesh(geometry, material);纹理对象 Texture 的阵列功能
js
// 设置阵列模式
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// 设置uv两个方向的重复数量
texture.repeat.set(12, 12); // 注意选择合适的阵列数量旋转矩形平面
注意设置后的旋转方向会影响矩形平面背面还是正面朝上, threejs 默认渲染正面,不渲染背面
js
// 旋转矩形平面几何体
mesh.rotateX(-Math.PI / 2); // x轴旋转-45度完整代码
js
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const scene = new THREE.Scene();
// 1.创建纹理加载器对象
const textureLoader = new THREE.TextureLoader();
// 2.使用load方法加载图片, 会返回一个纹理对象
const texture = textureLoader.load('./瓷砖.jpg');
// 设置阵列
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// uv两个方向纹理重复数量
texture.repeat.set(30, 30); //注意选择合适的阵列数量
// const geometry = new THREE.BoxGeometry(50, 50, 50);
const geometry = new THREE.PlaneGeometry(1000, 1000);
const material = new THREE.MeshBasicMaterial({
// color: 0xff0000, // 纹理贴图最好不要搭配color一起设置, 会影响
map: texture, // 3.设置材质的颜色贴图, 将纹理对象(图片)作为mesh材质的贴图
// side: THREE.DoubleSide,
});
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.rotateX(-Math.PI / 2);
const ambientLight = new THREE.AmbientLight(0xffffff, 1);
scene.add(ambientLight);
const camera = new THREE.PerspectiveCamera(
30,
window.innerWidth / window.innerHeight,
1,
3000
);
camera.position.set(292, 223, 185);
camera.lookAt(0, 0, 0);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
const render = () => {
renderer.render(scene, camera);
window.requestAnimationFrame(render);
};
render();
new OrbitControls(camera, renderer.domElement);
const axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
document.body.appendChild(renderer.domElement);
window.onresize = () => {
renderer.setSize(window.innerWidth, window.innerHeight);
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
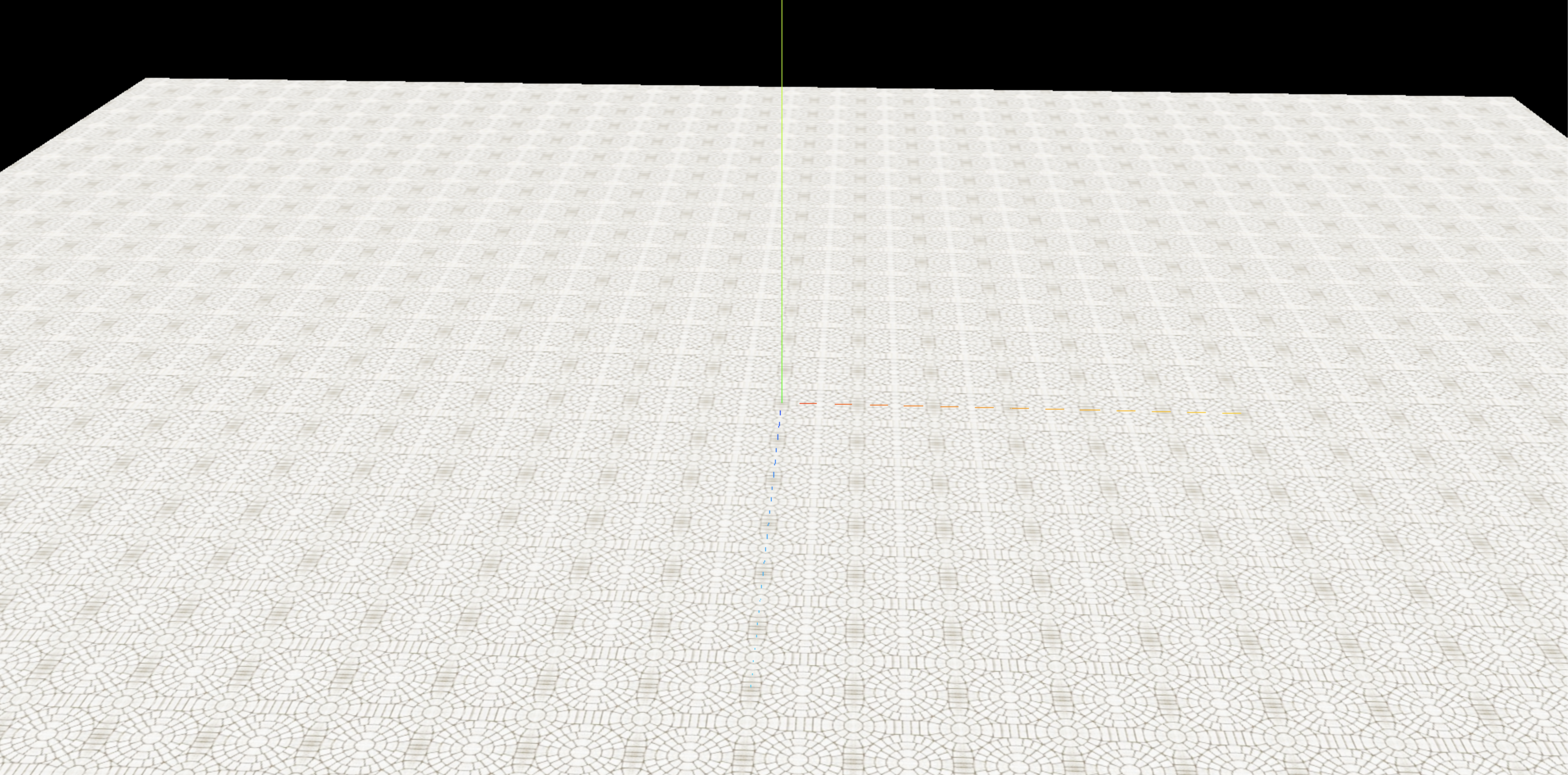
};效果

 zhangxinxin
zhangxinxin